Recent post
Archive for September 2017
Cara Membuat Blog WordPress Anda Pribadi
oleh Scott Chow | 14 Mei 2014
Ada beberapa alasan mengapa Anda mungkin ingin memiliki blog pribadi. Anda mungkin ingin agar blog Anda tetap pribadi saat pertama kali mengkonfigurasi hal-hal agar orang tidak melihat blog Anda "dalam pembangunan". Anda mungkin juga ingin membuat blog yang tidak ditujukan untuk khalayak yang besar, melainkan hanya untuk keluarga dan teman.
Either way, saya akan menunjukkan kepada Anda cara sederhana untuk melindungi blog Anda sehingga hanya kata kunci yang dapat mengaksesnya.
Either way, saya akan menunjukkan kepada Anda cara sederhana untuk melindungi blog Anda sehingga hanya kata kunci yang dapat mengaksesnya.
- Masuk ke dasbor WordPress Anda dengan membuka http://www.yoursite.com/wp-admin (ganti "yoursite.com" dengan nama domain Anda.
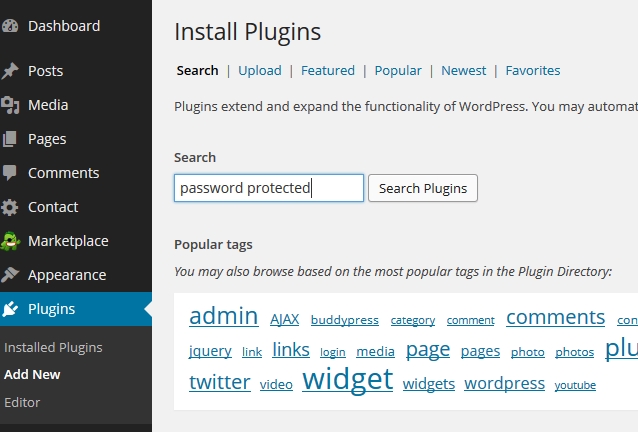
- Pergi ke "Plugins ==> Add New" dan cari "password protected"
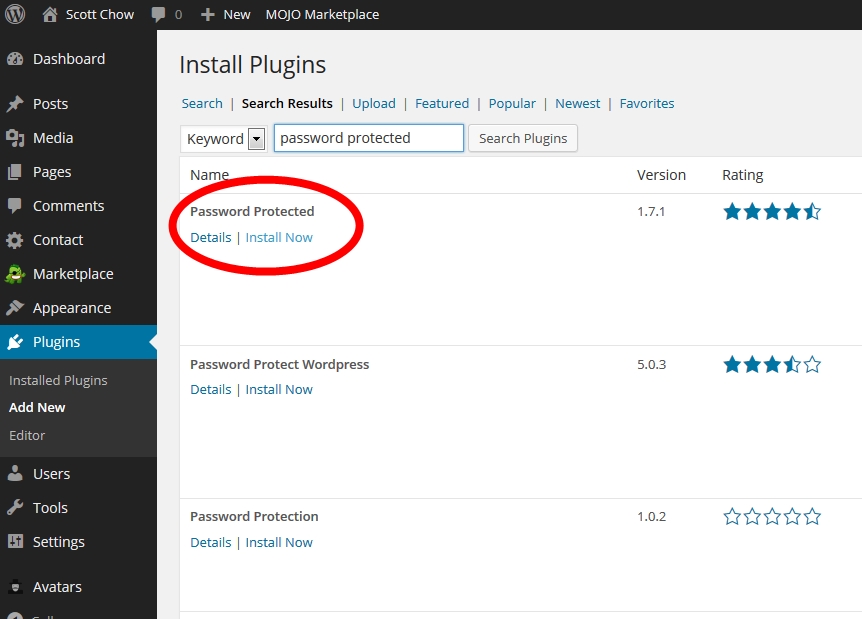
- Pada hasil pencarian temukan nama plugin "Password Protected" dan klik "Install Now". Klik "Activate Plugin" di halaman berikutnya.
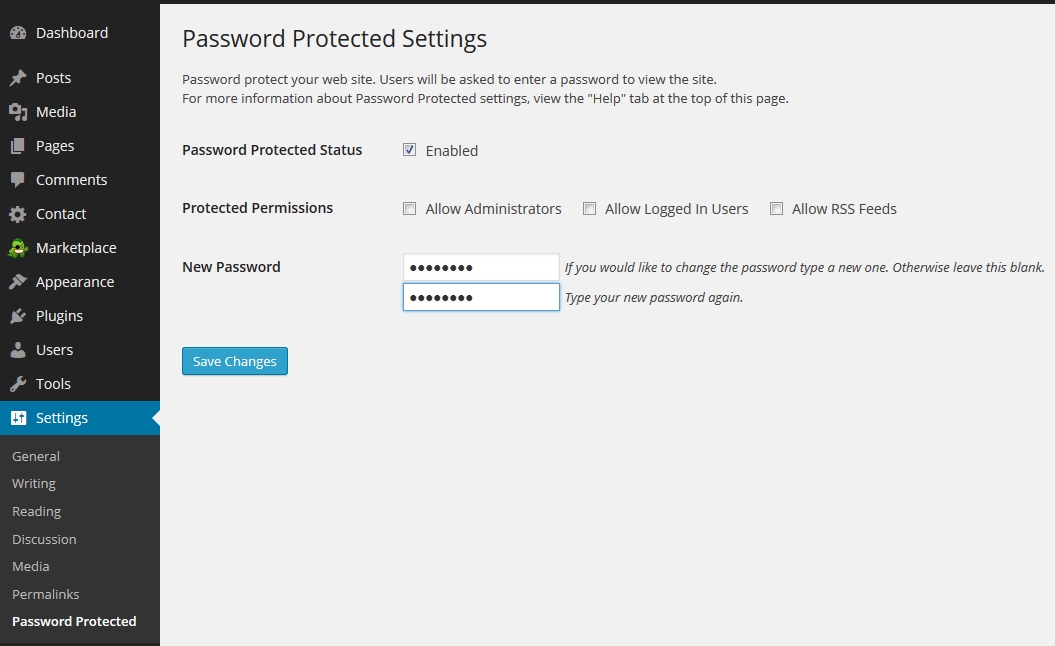
- Arahkan ke "Settings ==> Password Protected". Centang kotak "Enabled" dan masukkan kata sandi baru. Klik "Simpan Perubahan".



Sekarang siapa saja yang mencoba mengakses blog anda akan diminta memasukkan password untuk melihat blog anda.
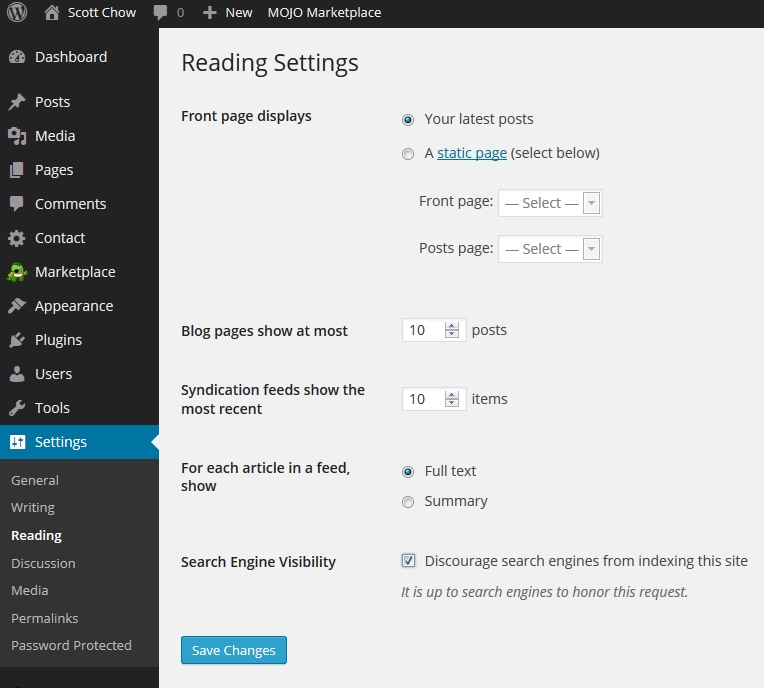
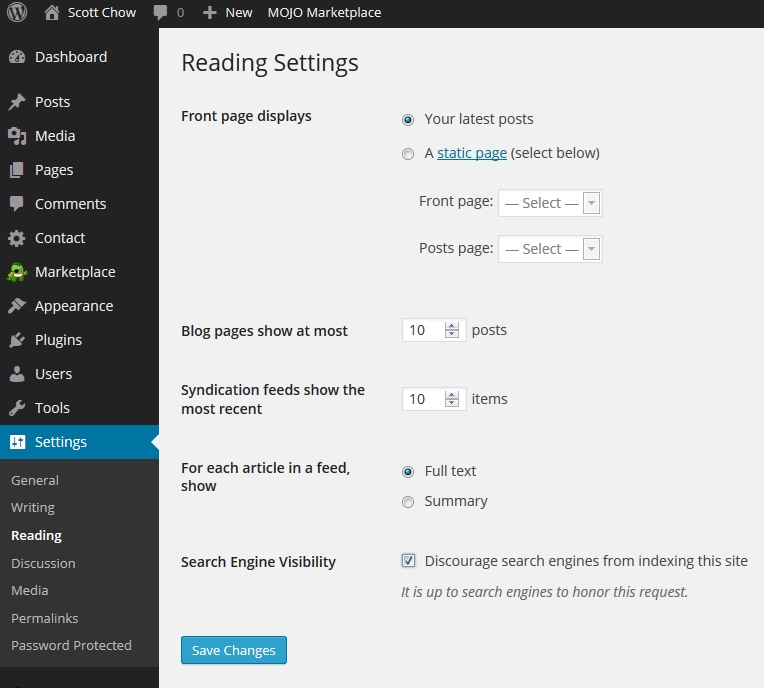
Harap diperhatikan: Metode ini tidak melindungi kata sandi gambar atau file yang diunggah, namun seseorang harus mengetahui URL gambar yang tepat untuk mengaksesnya. Cara utama seseorang akan mempelajari URL yang tepat dari sebuah gambar di blog Anda adalah melalui search engine. Karena ini, ada baiknya Anda menavigasi ke "Settings ==> Reading" dan centang kotak yang bertuliskan "Mencegah mesin pencari mengindeks situs ini" lalu klik "Save Changes". Ini akan membantu mencegah blog Anda muncul dalam hasil mesin pencari.

Harap diperhatikan: Metode ini tidak melindungi kata sandi gambar atau file yang diunggah, namun seseorang harus mengetahui URL gambar yang tepat untuk mengaksesnya. Cara utama seseorang akan mempelajari URL yang tepat dari sebuah gambar di blog Anda adalah melalui search engine. Karena ini, ada baiknya Anda menavigasi ke "Settings ==> Reading" dan centang kotak yang bertuliskan "Mencegah mesin pencari mengindeks situs ini" lalu klik "Save Changes". Ini akan membantu mencegah blog Anda muncul dalam hasil mesin pencari.

Arung Dwi Laksono
Menyiapkan Langganan Email Ke Blog Anda
oleh Scott Chow | 2 Oktober 2014
Jetpack menyertakan modul langganan yang memungkinkan pembaca Anda berlangganan blog Anda dengan mudah agar bisa menerima update melalui email di komentar dan posting terbaru. Fitur canggih ini membantu mendorong lebih banyak pengunjung Anda menjadi pembaca reguler, dan ini adalah salah satu solusi paling efektif untuk menyiapkan langganan email untuk blog biasa. Alih-alih menggunakan paket hosting Anda sendiri untuk menangani volume email yang berpotensi besar yang akan Anda kirim, Jetpack menggunakan server di WordPress.com, dan yang terbaik, tidak memerlukan biaya apapun. Layanan Langganan harus diaktifkan secara default setelah Anda mengatur Jetpack, namun Anda dapat menghidupkan dan mematikannya dari halaman Pengaturan Jetpack seperti modul lain yang termasuk dalam plugin.
Secara default, langganan email sudah diaktifkan, dan pengunjung Anda akan melihat kotak centang saat mereka memberikan komentar di salah satu pos atau halaman Anda. Saat pembaca meninggalkan komentar, mereka akan dapat memilih hingga dua pilihan termasuk notifikasi email saat seseorang mengeposkan komentar tindak lanjut atau saat Anda mempublikasikan sebuah posting baru.Selain itu, Anda dapat menempatkan widget Langganan Blog di area widget yang diinginkan atau menambahkan opsi untuk berlangganan di tempat lain di situs Anda dengan menggunakan sebagian kecil kode.
Menggunakan Widget Langganan Jetpack
Sejauh ini cara tercepat dan termudah untuk menyiapkan langganan email adalah dengan menggunakan widget, yang akan tersedia asalkan modul Langganan diaktifkan (harusnya default).
- Di dasbor administrator Anda, navigasikan ke Appearance> Widgets dan cari widget "Blog Subscriptions (Jetpack)" di kolom sebelah kiri.
- Seret widget ke area widget pilihan, seperti Primary Widget Area yang merupakan sidebar utama di situs Anda. Ini akan segera diaktifkan.
- Konfigurasikan widget yang diaktifkan dengan mengklik namanya di kolom sebelah kanan untuk menampilkan pengaturan yang tersedia.
- Masukkan judul widget Anda sendiri, teks opsional untuk ditampilkan kepada pembaca Anda dan teks untuk tombol berlangganan jika Anda tidak ingin menggunakan opsi default.
- Centang kotak di samping "Tampilkan jumlah pelanggan" jika Anda ingin pembaca melihat jumlah orang yang saat ini berlangganan ke blog Anda.
- Klik "Simpan" untuk menyimpan perubahan Anda, dan segera akan muncul di situs Anda.

Menggunakan Kode Pendek Langganan Jetpack
Dengan menempelkan kode singkat modul Jetpack Langganan ke dalam HTML untuk situs web Anda, Anda dapat menempatkan formulir langganan di manapun di situs Anda, tanpa harus dibatasi oleh area widget yang tersedia dengan tema Anda saat ini. Kode yang dibutuhkan adalah sebagai berikut:
[jetpack_subscription_form]
Dengan menambahkan beberapa pengubah tambahan, Anda juga dapat menyesuaikan bentuk langganan sampai tingkat yang sama sehingga Anda dapat menyesuaikan widget. Pengubah yang tersedia adalah sebagai berikut, dan harus ditambahkan dalam kurung shortcode seperti diilustrasikan di bawah ini:
- Untuk mengganti judul, gunakan sintaks berikut ini:
[jetpack_subscription_form title=" Your title "] - Untuk mengubah teks langganan, gunakan yang berikut ini:
[jetpack_subscription_form subscribe_text=" Your subscribe text "] - Untuk mengubah teks pada tombol berlangganan, gunakan pengubah berikut ini:
[jetpack_subscription_form subscribe_button=" Sign Up" ] - Untuk menampilkan jumlah pelanggan saat ini, gunakan kode berikut:
[jetpack_subscription_form show_subscribers_total="1"]
Cukup ganti teks tebal dengan pilihan Anda. Anda dapat menggunakan beberapa pengubah (termasuk keempatnya jika Anda mau) cukup dengan menempatkan masing-masing dalam kurung, membiarkan spasi di antara masing-masing.
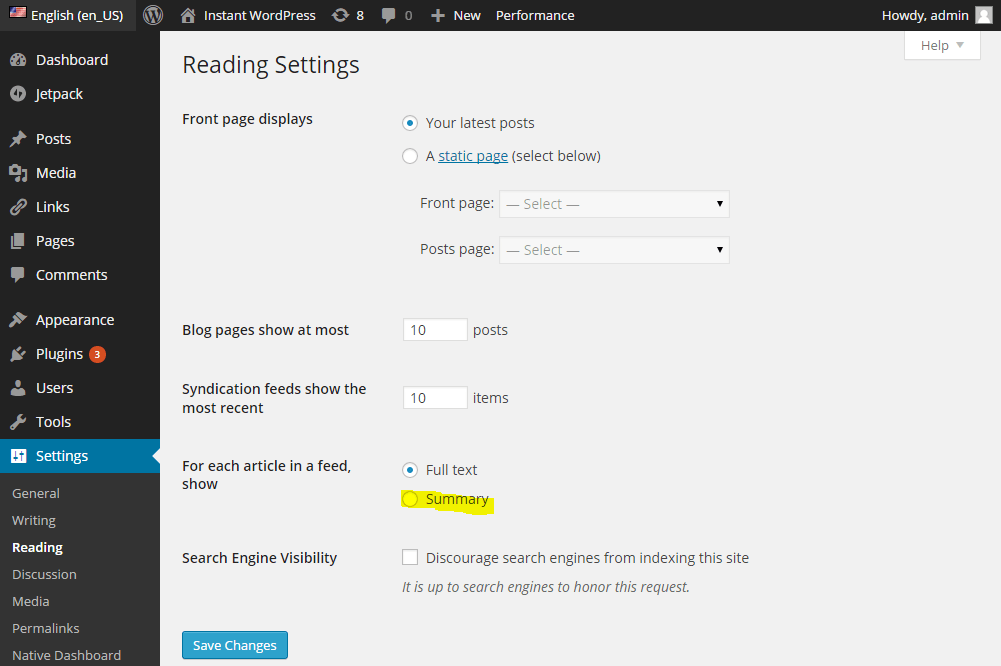
Setelah Anda mengatur langganan email untuk blog Anda, siapa pun dapat berlangganan hanya dengan memasukkan alamat emailnya. Begitu mereka berlangganan, pembaca akan menerima email konfirmasi dimana dia harus mengklik "Confirm Follow" untuk mulai menerima update dari Anda. Akhirnya, Anda juga dapat menyesuaikan konten email sampai tingkat tertentu dengan menavigasi ke Settings> Reading di dasbor administrator Anda dan mengubah pengaturan umpan menjadi "Ringkasan" sehingga hanya ringkasan posting yang ditampilkan di email.

Arung Dwi Laksono
Bagaimana Mengubah Ukuran Dan Warna Teks Anda Di WordPress
oleh Scott Chow | 26 April 2014

Harap diperhatikan: Tutorial ini untuk blog WordPress.org. Jika Anda masih menggunakan blog WordPress.com prosesnya mungkin sedikit berbeda. Untuk memanfaatkan kekuatan penuh WordPress Anda mungkin ingin mempertimbangkan untuk mentransfer blog WordPress.com Anda ke WordPress.org .
Saat menulis posting di WordPress Anda akan melihat beberapa pilihan teks di layar editor posting seperti huruf tebal , miring , dan
dicoret . Tapi bagaimana jika Anda ingin mengubah ukuran teks? Atau warnanya ?
Sepertinya tidak ada solusi sederhana untuk ini di layar editor posting, jadi saya akan menunjukkan beberapa solusi untuk menyelesaikannya. Ini akan melibatkan beberapa pengkodean HTML ringan, namun biarpun Anda seorang pemula Anda harus bisa menyalin dan menempelkan contoh yang saya berikan untuk mendapatkan efek yang Anda inginkan.
Metode yang akan saya tunjukkan seharusnya hanya digunakan jika Anda ingin membuat perubahan hanya dengan beberapa kata di posting Anda. Jika Anda tidak menyukai keseluruhan tampilan teks di blog Anda, lebih baik hanya memasang tema baru di blog Anda yang memiliki jenis font, ukuran, dan warna yang Anda sukai.
Mengubah Warna Teks
Pada tampilan pertama Anda mungkin tidak akan melihat cara mudah untuk mengubah warna teks. Ini karena, untuk beberapa alasan, para pengembang WordPress memutuskan untuk menyembunyikan fitur ini. Berikut adalah cara untuk sampai ke sana:
- Di dasbor WordPress Anda buka bagian "Pos" dan klik pada pos yang ingin Anda edit.
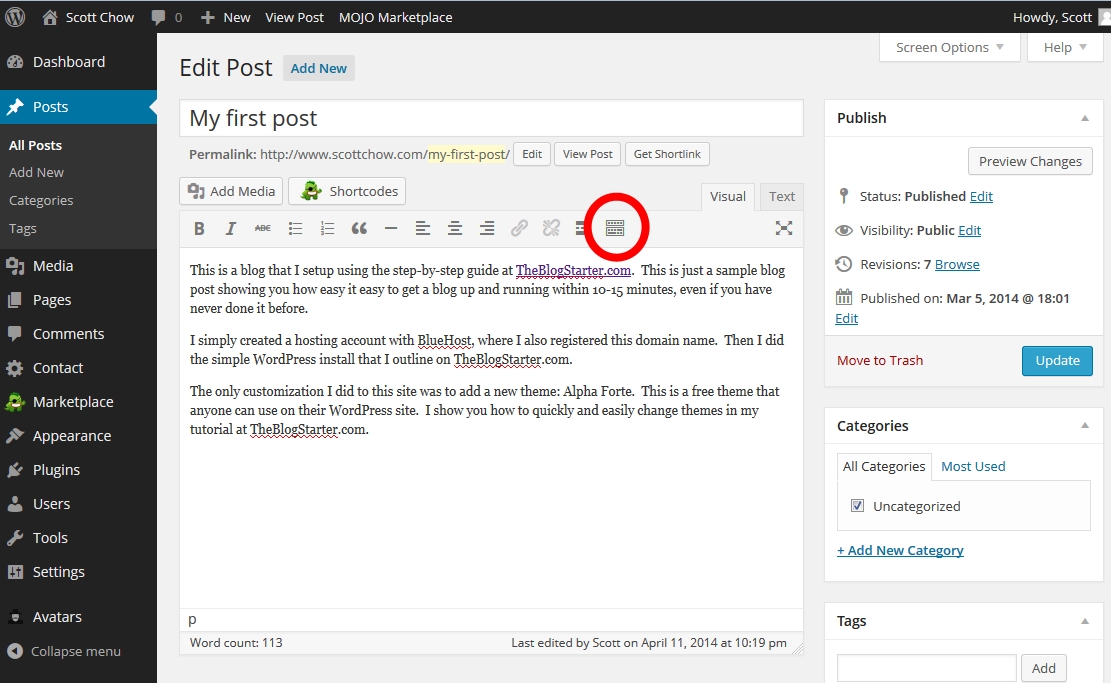
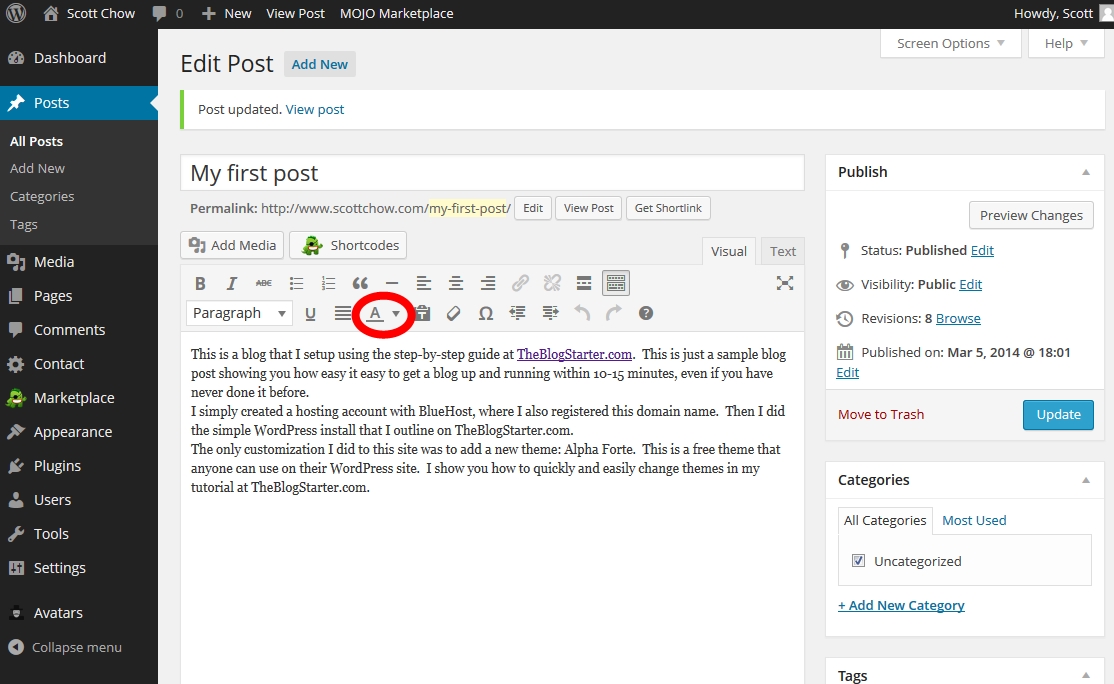
- Setelah Anda berada di layar editor posting klik tombol "Toolbar Toggle" hanya tentang posting Anda (dilingkari merah di bawah).

- Ini akan memunculkan beberapa opsi tambahan di bilah alat di atas pos Anda.Salah satu pilihan ini adalah kotak drop-down "Warna teks".

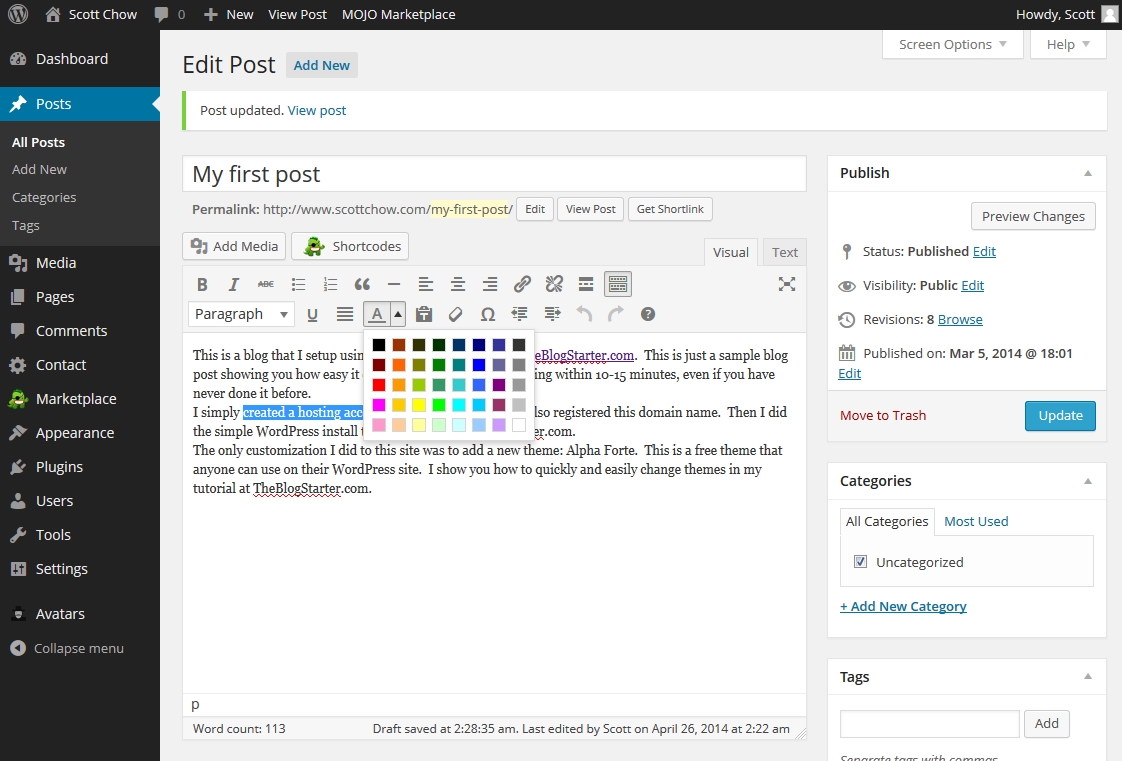
- Gunakan mouse Anda untuk menyorot teks yang ingin Anda ubah dan kemudian klik kotak drop-down "Warna teks". Pilih warna mana yang Anda suka.

- Setelah Anda memilih warna, Anda bisa mengklik tombol "Update" biru di sisi kanan untuk menyimpan perubahan Anda.
Mengubah Ukuran Teks
Mengubah ukuran teks Anda mengikuti proses yang serupa dengan yang kita gunakan untuk mengubah warna teks. Yang ini sedikit lebih rumit sekalipun. Inilah cara melakukannya:
- Di dasbor WordPress Anda buka bagian "Pos" dan klik pada pos yang ingin Anda edit.
- Setelah Anda berada di layar editor posting klik tombol "Toolbar Toggle" hanya tentang posting Anda (dilingkari merah di bawah).

- Ini akan memunculkan beberapa opsi tambahan di bilah alat di atas pos Anda.Salah satu pilihan ini adalah kotak drop-down yang bertuliskan "Paragraph".

- Gunakan mouse Anda untuk menyorot teks yang ingin Anda ubah dan kemudian klik kotak drop-down "Paragraf". Pilih "Heading 3" untuk mengikuti contoh ini.

- Setelah Anda memilih ukuran teks Anda akan melihat bahwa itu tidak hanya mengubah teks yang Anda sorot, tapi semua teks di paragraf itu!

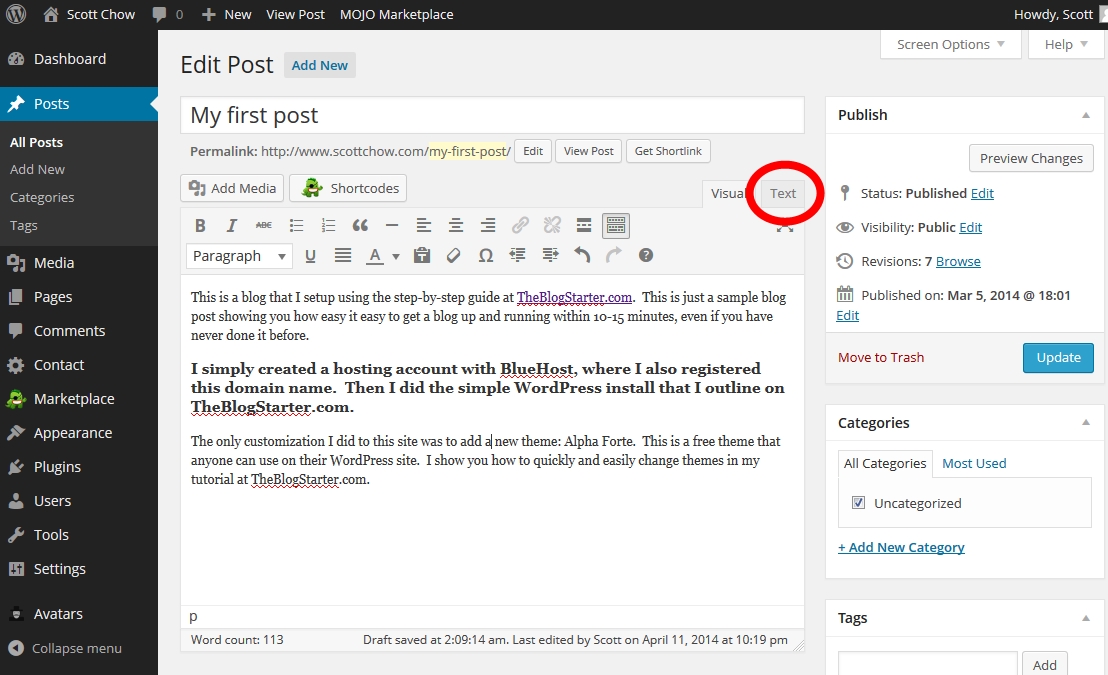
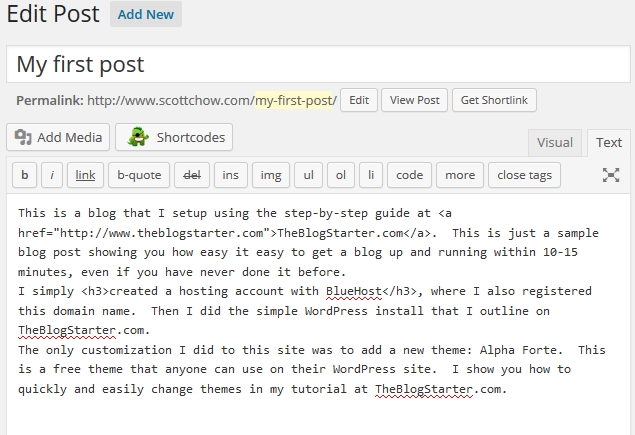
- Untuk memperbaikinya, kita perlu masuk ke kode HTML pos. Untuk melakukannya, klik tab "Teks" (dilingkari di bawah).

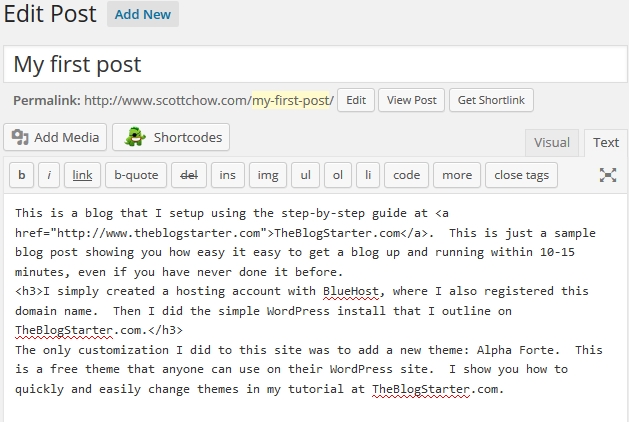
- Sekarang Anda berada dalam tampilan "Teks" Anda tidak hanya akan melihat teks posting Anda, tetapi juga kode yang mengendalikan hal-hal seperti ukuran teks. Lihatlah paragraf tempat kita mengubah ukuran teks. Tepat sebelum paragraf Anda akan melihat ini: <h3>
Tepat setelah paragraf Anda akan melihat ini: </ h3>
Kode ini menandai di mana Pos 3 (ukuran teks yang kami pilih pada langkah # 4) dimulai dan berhenti. Untuk mengubah ini, dan hanya mengubah ukuran teks yang kita inginkan, kita perlu memindahkan kode tersebut ke tempat yang sesuai. Lihatlah screenshot di bawah ini untuk melihat bagaimana melakukan ini:
Sebelum:

Setelah:

- Seperti yang bisa Anda lihat, yang perlu Anda lakukan adalah menyalin dan menempelkan kode ke sekeliling teks yang ingin Anda ubah. Setelah Anda selesai melakukannya, Anda bisa mengklik tombol "Update" biru di sisi kanan untuk menyimpan perubahan Anda.
Selain mengubah ukuran teks dan warna, saat Anda mengklik tombol "Toggle toolbar" Anda akan melihat beberapa fitur baru lainnya. Ini termasuk hal-hal yang berguna seperti teks dan lekukan yang digarisbawahi, jadi jaga agar tombol "Toggle toolbar" diingat jika Anda perlu menggunakan fitur ini di masa mendatang.
Source:https://www.theblogstarter.com/how-to-change-your-text-size-and-color-in-wordpress/
Arung Dwi Laksono
Source:https://www.theblogstarter.com/how-to-change-your-text-size-and-color-in-wordpress/
Arung Dwi Laksono
Cara Menambahkan Link Ke Blog WordPress Anda
oleh Scott Chow | 11 April 2014
Jika Anda baru mengenal blogging dengan WordPress, Anda mungkin bertanya-tanya bagaimana cara membuat link dari blog Anda ke halaman lain di internet.
Membuat tautan memungkinkan Anda berbagi informasi bermanfaat dari situs lain dengan pembaca Anda. Hal ini memungkinkan Anda terhubung dengan komunitas internet global, dan inilah alasan internet terkadang disebut sebagai "web".
Proses untuk membuat link di blog Anda bergantung pada kemana Anda ingin link muncul. Saya akan menunjukkan cara menambahkan link di posting blog Anda dan juga di menu sidebar Anda.
Cara Menambahkan Link ke Blog Post
Menambahkan link ke dalam posting blog sebenarnya agak mudah. Proses yang akan saya jelaskan juga bekerja untuk menambahkan link ke halaman.
- Untuk mulai dengan, login ke dashboard WordPress Anda dan buatlah tulisan baru atau klik untuk mengedit posting yang ada. Bila sudah selesai Anda harus berada di layar editor posting.

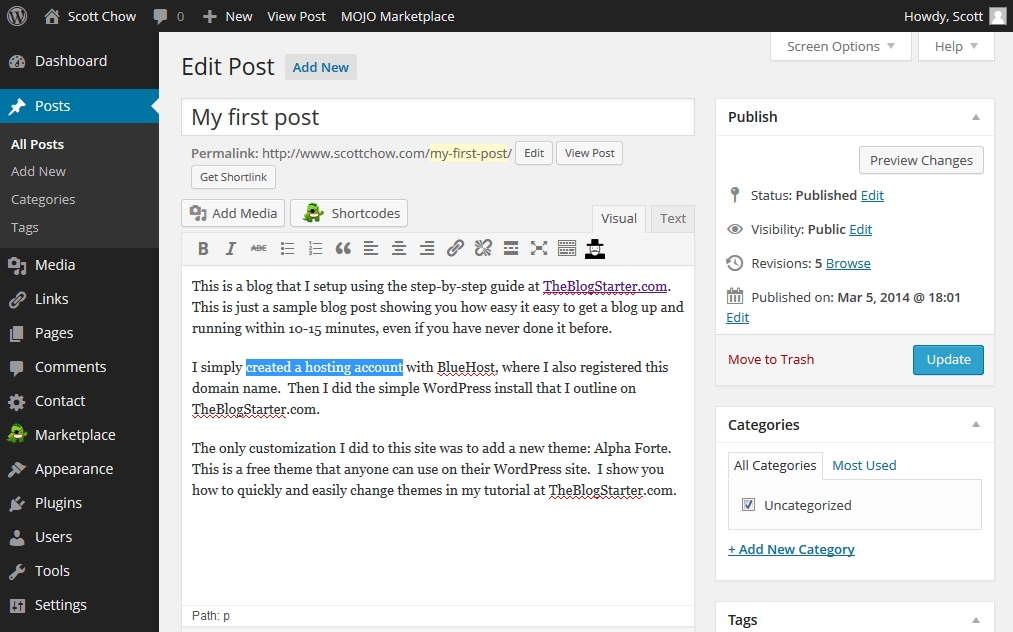
- Jika Anda belum memiliki teks di pos Anda, Anda akan ingin mengetik apapun yang Anda inginkan dari teks tautan. Inilah yang dikenal sebagai "anchor text" dari link. Misalnya, "Klik di sini" adalah teks jangkar yang populer. Begitu Anda memiliki teks yang Anda inginkan untuk tautan Anda, Anda harus memilih teks dengan mouse Anda untuk menyorotnya. Pada contoh di bawah ini saya telah menyoroti teks, "buat akun hosting".

- Sekarang Anda perlu mengklik ikon penjepit kertas (dilingkari merah) tepat di atas kotak teks posting blog.
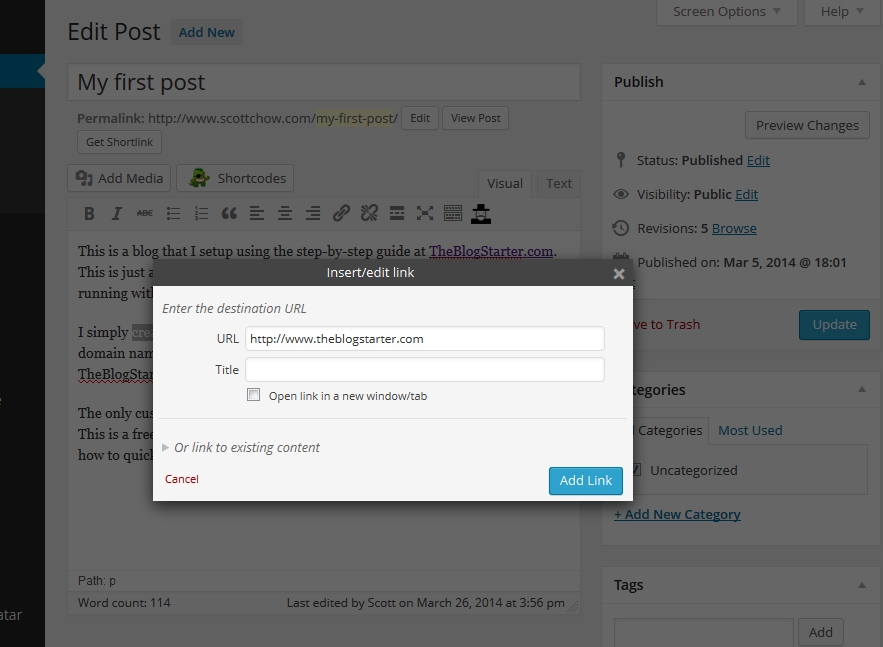
- Anda kemudian akan melihat kotak pop-up. Di area teks yang disebut "URL" Anda akan memasukkan alamat halaman yang ingin Anda tautkan. PENTING:Alamat harus dimulai dengan http: // atau https: //

- Setelah Anda memasukkan alamat halaman yang ingin Anda tautkan, klik "Add Link". Kemudian Anda perlu mengklik tombol "Update" biru untuk memperbarui posting Anda. Link sekarang akan terlihat di blog Anda agar dilihat semua orang!

Cara Menambahkan Link ke Menu Anda
Sekarang kita akan melihat bagaimana cara menyisipkan link ke menu sidebar blog anda. Sidebar adalah area tempat Anda melihat hal-hal seperti tautan ke pos terbaru, komentar terkini, atau kategori Anda. Ini juga merupakan tempat yang populer bagi blogger untuk memasukkan sesuatu yang dikenal sebagai "blogroll" yang merupakan daftar link ke blog lain yang direkomendasikan. Berikut adalah cara menambahkan link ke menu sidebar Anda:
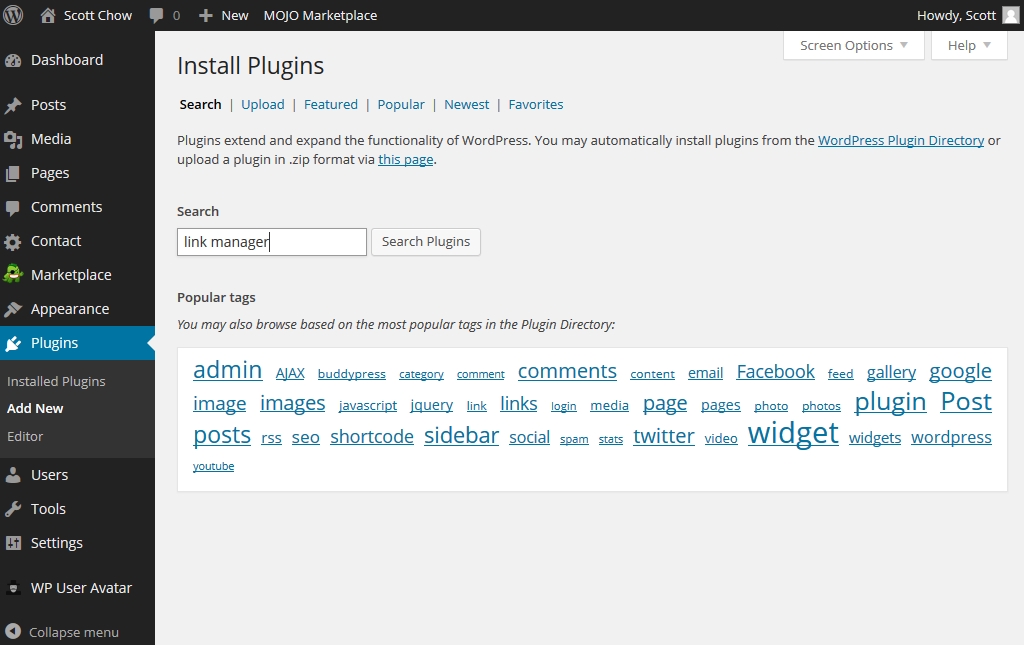
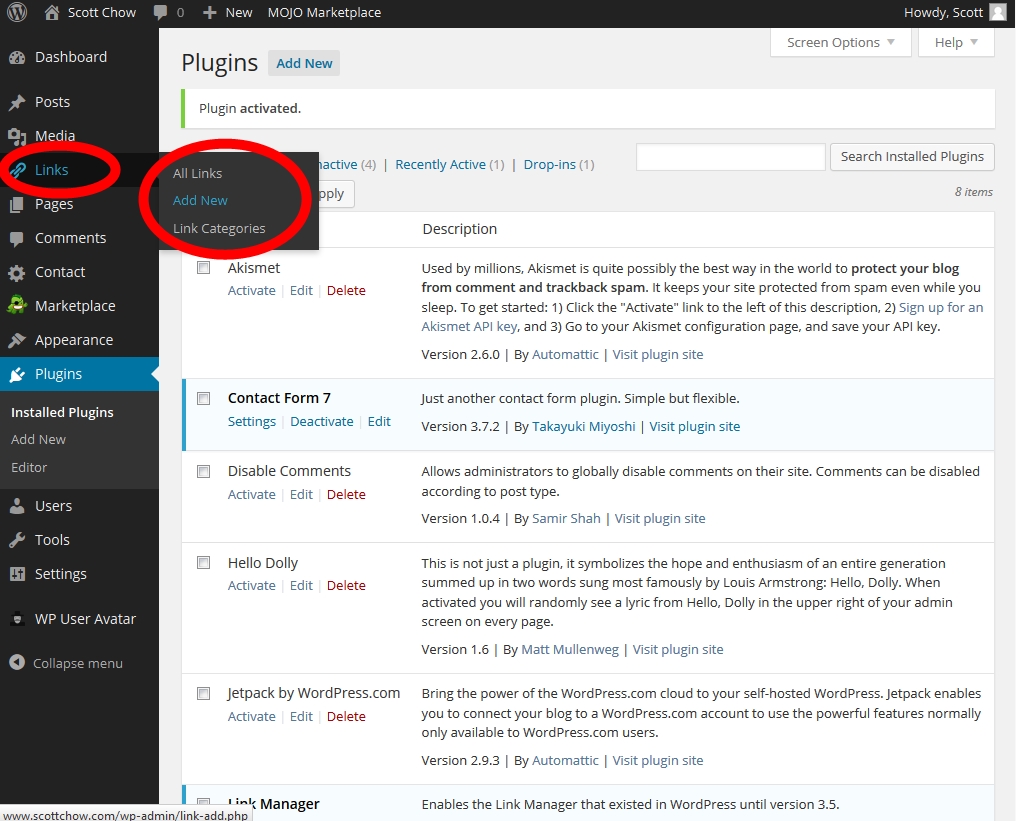
- Buka "Plugins ==> Add New" dan ketik "link manager" di kotak pencarian. Klik "Plugin Pencarian".

- Anda harus melihat plugin Link Manager terlebih dahulu di hasil pencarian. Klik "Install Now" dan kemudian klik "Activate Plugin" di halaman berikutnya.

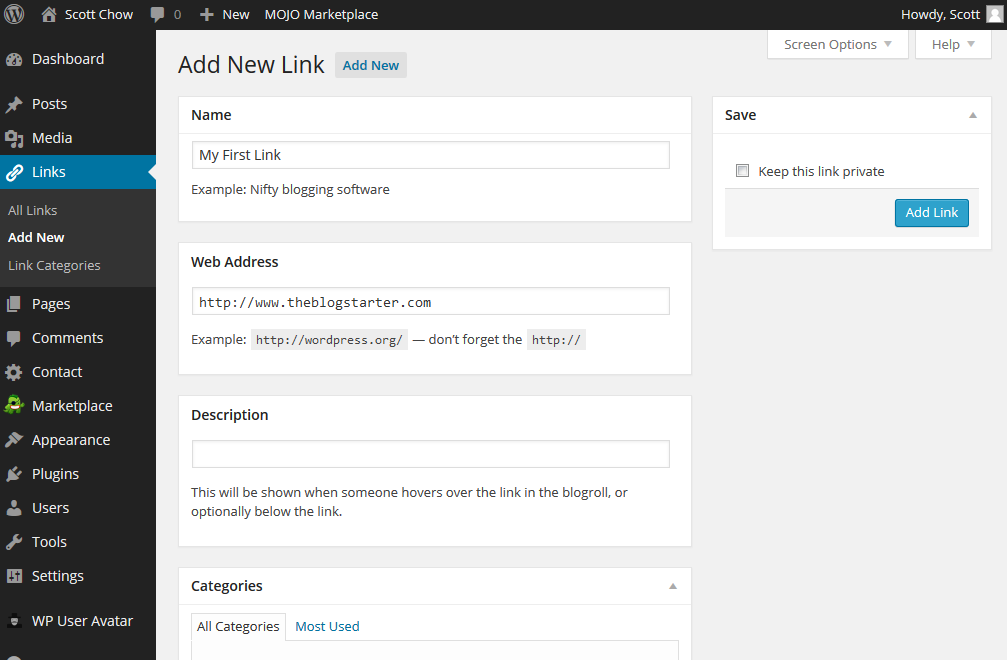
- Plugin ini telah membuat item baru di menu kiri dashboard WordPress Anda yang disebut "Links". Buka "Links ==> Add New" untuk menambahkan link.

- Sekarang Anda bisa memasukkan teks tautan (anchor text) di kotak "Name", dan alamat halaman yang Anda tautkan ke dalam kotak "Alamat Web". Setelah selesai, klik tombol "Add Link" biru di sebelah kanan.

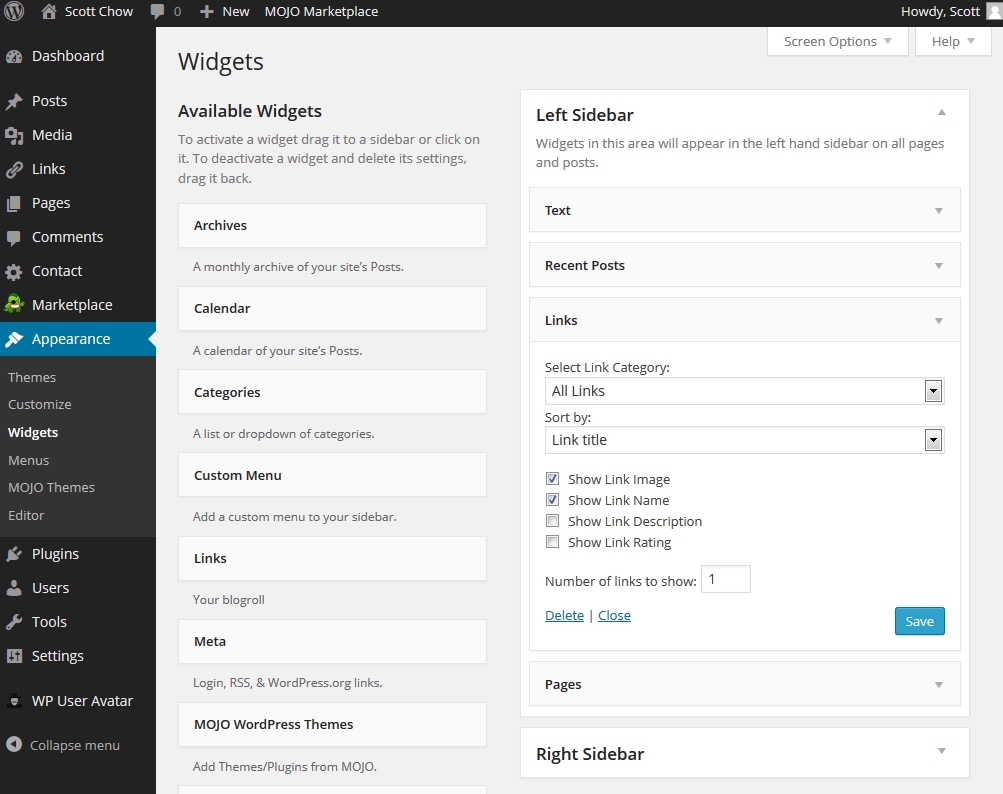
- Sekarang setelah Anda membuat link, Anda harus memilih mana yang akan masuk ke blog Anda. Untuk melakukan ini, masuk ke menu kiri dasbor Anda dan pilih "Appearance ==> Widgets".
- Sekarang Anda berada di halaman widget. Widget hanyalah alat bantu yang bisa Anda tambahkan ke menu blog WordPress Anda. Di sebelah kiri halaman widget Anda akan melihat widget yang tersedia. Di sebelah kanan halaman Anda akan melihat area menu Anda (area menu Anda mungkin berbeda dari contoh tergantung pada tema yang Anda gunakan untuk blog Anda). Untuk menambahkan widget Anda cukup drag-and-drop dari widget yang tersedia ke menu yang Anda inginkan. Kami ingin menambahkan widget "Links", jadi kami akan menyeret dan menjatuhkannya ke menu yang sesuai. .

- Setelah Anda meletakkan widget "Links" di mana Anda inginkan, Anda dapat memilih opsi yang Anda inginkan dan kemudian klik tombol "Save".

- Link anda sekarang tinggal di sidebar blog anda!
Arung Dwi Laksono
Logo WordPress
Langkah – Langkah Cara Membuat Blog di WordPress Terbaru
Oke, langsung saja ikuti langkah-langkah dibawah untuk cara membuat blog di wordpress secara gratis.
Mendaftar untuk membuat akun Gratis WordPress
Pertama yang harus kita lakukan adalah menuju web WordPress di ” https://id.wordpress.com/ “, kita akan menjumpai halaman seperti gambar diatas dan klik tombol ” Buat Situs Web ” maka akan mengantarkan kita pada halaman pemilihan nama domain atau blog seperti gambar dibawah ini. Untuk memilih nama domain atau blog silahkan mengunjungi tutorial ” Tips Cara Memilih Nama Domain Blog atau Website “.
Memilih Nama
Blog WordPress yang gratis, alamat blognya akan selalu berakhir dengan “.wordpress.com“. Nama domain yang dipilih tidak dapat diubah, sedangkan nama blog yang dipilih pada tahap ini masih dapat diubah nantinya. Maka dari itu pemilihan nama domain dalam membuat blog menggunakan wordpress harus disiapkan secara matang.
Pada halaman ini pastikan alamat atau nama blog yang dipilih masih tersedia, lihat gambar yang telah di area kotak diatas, setelah itu tinggal melanjutkan dengan klik tombol ” Buat Situs Anda dan Lanjutkan ” dan kita akan diarahkan pada halaman berisi formulir untuk membuat blog sekaligus akun WordPress secara gratis seperti gambar dibawah ini.
Mengisi Formulir
Penjelasan nomor pada gambar diatas.
- Nomor satu merupakan tempat kita mengetik alamat atau nama blog
- Nomor dua merupakan tempat kita mengetik alamat email
- Nomor tiga merupakan tempat kita mengetik nama akun kita di WordPress, ini juga pastikan kalau masih tersedia
- Nomor empat merupakan tempat kita mengetik password atau kata sandi
Setelah kita mengisikan formulir diatas, selanjutnya klik tombol ” Langkah Berikutnya “, maka kita akan diantarkan pada halaman ” Cari Alamat Kustom ” seperti gambar dibawah ini. Jika kita ingin menggunakan sub-domain maka kita lewati aja pada langkah ini dengan klik tombol ” Tidak, Terima Kasih “.
Cari Alamat Kustom
Setelah klik tombol tersebut kita akan diarahkan dalam sebuah halaman untuk memilih template atau tema blog kita, pada tahap ini silahkan pilih tema yang menurut kita bagus atau langsung saja memilih tema yang standar karena nantinya bisa kita ganti sesuka kita.
Memilih Tema
Setelah memilih tema kita akan menghadapi halaman untuk memilih paket, karena dari awal niat kita ingin yang gratis, maka langsung saja pilih paket yang gratis. Lebih jelasnya perhatikan gambar dibawah ini.
Pilih yang Gratis
Klik tombol ” Pilih Gratis “, maka kita akan menuju halaman dashboard di WordPress.com seperti gambar berikut, pada tahap ini kita sudah selesai dalam membuat blog di WordPress untuk mengetahui panel pengaturan lebih lanjut, silahkan ikuti langkah dibawah ini. Sebelum lebih jauh silahkan anda cek email untuk melakukan proses Aktivasi.
Mengenal Panel Dashboard WordPress
Halaman Selamat Datang
Perhatikan gambar diatas, sebenarnya halaman yang ditunjukkan pada gambar diatas sudah masuk dashboard cuma saya lebih suka jika masuk langsung ke area ” Admin WP ” karena lebih familiar, oke mari kita bahas nomor pada gambar diatas.
- Nomor satu merupakan tombol untuk membuat post baru
- Nomor dua merupakan link menuju pembuatan blog baru
- Nomor tiga merupakan link jika kita ingin melihat blog kita
- Nomor empat merupakan link menuju ke area ” Admin WP “
Sekarang mari kita menuju area Admin WP dengan klik link yang ditunjuk-kan pada nomor empat, maka kita akan melihat halaman baru seperti gambar dibawah ini.
Admin WP
Perhatikan gambar diatas, mari kita bahas nomor pada gambar tersebut.
- Nomor satu merupakan tempat informasi akun kita, dan juga tempat link jika kita mau logout
- Nomor dua merupakan area informasi jika kita belum melakukan aktivasi akun dengan mengunjungi link yang telah dikirimkan ke email yang telah kita gunakan untuk pendaftaran tadi
- Nomor tiga merupakan informasi tentang penggunaan space, perhatikan bahwa dalam akun gratis ini kita hanya bisa menyimpan maksimal sebesar 3000 MB atau 3 GB
Silahkan anda menjelajahi halaman dashboard ini, semua arahan sudah dalam bahasa indonesia sehingga sangat mudah untuk dipahami, kita dapat mengubah tema blog (desain), menulis post dan halaman, menambahkan pengguna, merevisi profil pengguna dan masih banyak lagi. Pada kesempatan berikutnya akan dibahas bagaimana membuat post, mengatur tema dan lain-lain yang tentunya akan sangat panjang jika dibahas dalam tutorial ini.
Sekian tutorial cara membuat blog di wordpress gratis dan lengkap gambar, Luangkan waktu untuk mengeksplorasi dashboard WordPress ini, dan jangan takut untuk menguji berbagai perangkat dan fitur yang tersedia untuk membantu menyesuaikan blog. Jika memiliki masalah, klik pada tab ” Bantuan ” di sudut kanan atas sehingga akan membawa kita ke bagian bantuan online WordPress serta forum pengguna aktif di mana kita bisa mengajukan pertanyaan.
Happy Nyekrip!
Arung Dwi Laksono
Adalah sebuah fitur yang memudahkan anda dalam membagikan posting situs Anda di beberapa jaringan media sosial secara otomatis saat Anda mempublikasikan sebuah posting baru. Pengguna rencana Premium dan Profesional kami juga dapat membagikan konten yang telah dipublikasikan, dan menjadwalkan posting mereka untuk dibagikan pada waktu tertentu.

Anda dapat menghubungkan situs Anda ke salah satu profil jaringan sosial Anda dengan mengikuti langkah-langkah berikut:
- Buka Pengaturan → Berbagi di dasbor Anda;
- Klik Connect di sebelah Jaringan Sosial yang ingin Anda hubungkan;
- Masuk ke situs Jaringan Sosial itu dan beri otorisasi sambungan.
Setelah Anda menyetujui koneksi ke layanan mana pun yang tersedia, Anda akan melihat bagian Publikasikan di kotak Publikasikan di layar tulisan Anda setiap kali Anda menulis posting baru.

Cukup publikasikan pos seperti biasa, dan Anda akan melihatnya muncul di layanan yang Anda aktifkan.
Jika Anda ingin menyisih dari salah satu layanan Publicize untuk posting tertentu, klik link Publicize Edit . Anda kemudian dapat menghapus centang pada layanan yang tidak ingin Anda bagikan pos tersebut.
Anda juga dapat menyesuaikan pesan yang dikirim dengan mengetikkannya ke dalam kotak Custom Message . Karena keterbatasan karakter yang diberlakukan oleh Twitter dan jaringan media sosial lainnya, Anda hanya akan memiliki sejumlah karakter yang tersedia untuk pesan Anda.

Berbagi ulang konten Anda
Fitur ini untuk pengguna rencana Premium dan Profesional.
Dengan Mempublikasikan, Anda dapat membagikan kembali konten yang sebelumnya dipublikasikan dan dibagikan ke situs media sosial.
Untuk kembali membagikan konten Anda, buka Situs Saya → Pos Blog (diWordPress.com ) dan cari pos yang ingin Anda bagikan. Di bawah setiap posting di daftar posting Anda adalah tombol Share . Saat Anda mengkliknya, menu sharing akan muncul.

Anda dapat menyesuaikan pesan, atau menggunakan pesan berbagi default (judul posting). Saat Anda puas dengan pesan Anda, klik Pratinjau untuk melihat pratinjau bagaimana tampilannya muncul bersama, atau Bagi pos untuk mempublikasikannya.
Dengan memilih layanan yang terhubung untuk setiap tindakan Publikasi, Anda dapat membuat pesan sesuai audiens Anda, atau menggunakan berbagai pesan untuk setiap akun Anda. Anda dapat mengaktifkan atau menonaktifkan lokasi untuk membagikan setiap pesan ke sisi kanan dengan mengklik slider.
Harap perhatikan bahwa fitur ini saat ini tidak didukung untuk Jenis Pos Khusus.
Menjadwalkan saham Anda
Fitur ini untuk pelanggan rencana Premium dan Profesional.
Dengan Mempublikasikan, Anda dapat menjadwalkan pembagian atau pembagian kembali konten Anda untuk tanggal dan waktu tertentu di masa mendatang.
Untuk menjadwalkan saham konten Anda, masuk ke My Sites → Blog Posts dan cari pos yang ingin Anda bagikan. Di bawah setiap posting di daftar posting Anda adalah tombolShare . Saat Anda mengkliknya, menu sharing akan muncul.
Di bagian kiri bawah Anda akan melihat tombol Share post . Klik ikon kalender di samping tombol ini untuk memilih tanggal dan waktu yang Anda inginkan agar konten Anda bagikan.

Saat Anda puas dengan pesan Anda, klik Pratinjau untuk melihat pratinjau bagaimana tampilannya muncul bersama, atau Jadwalkan jadwal pembagian tanggal dan waktu yang telah Anda pilih.
Dengan memilih berbagai layanan terhubung untuk saham terjadwal, Anda dapat membuat pesan untuk jaringan, khalayak, atau zona waktu yang berbeda.
Harap perhatikan bahwa fitur ini saat ini tidak didukung untuk Jenis Pos Khusus.
Butuh lebih detail?
- Kericau
- Google+
- Tumblr
- Jalan
- Gambar di Publicize
- informasi tambahan
- Cara menggunakan Publicize dengan Custom Post Types Anda
- Cara mengkustomisasi mempublikasikan
- Mengatasi Masalah Mempublikasikan
Gambar di Publicize
Facebook dan Twitter Publicize pilih gambar yang setidaknya 200 x 200 piksel dengan urutan sebagai berikut:
- Gambar unggulan
- Gambar yang dilekatkan pada tulisan dan disisipkan
- Gambar lain di pos (tidak terpasang tapi mungkin terkait)
Tumblr Publicize akan menampilkan gambar jika postingan Anda adalah format postingan gambar atau jika ada gambar yang disisipkan dalam 256 karakter pertama dari postingan.
Catatan : Jika Anda ingin menggunakan Kartu Twitter Anda harus mengirimkan situs Anda ke Twitter agar ditampilkan. Anda bisa melakukannya di sini . Untuk informasi lebih lanjut mengenai hal ini, periksa dokumentasi Twitter resmi .
informasi tambahan
- Menyimpan tulisan sebagai Draft tidak akan mempublikasikannya.
- Halaman statis tidak akan dipublikasikan.
- Pos terjadwal bisa dipublikasikan - pada saat mereka dijadwalkan untuk menerbitkan.
- Jika Anda menggunakan plugin untuk mengkloning atau menduplikat tulisan yang ada, itu juga akan menduplikat statusnya. Jika posting asli sudah dipublikasikan, Publicize tidak akan dipicu untuk kloning pos.
- Mempublikasikan karya untuk peran Administrator, Editor, atau Author user . Jika Anda Kontributor untuk blog, Anda tidak dapat menggunakan Publicize.
- Bila Anda menambahkan koneksi baru, Anda memiliki pilihan untuk memutuskan apakah akan tersedia hanya untuk akun Anda atau semua pengguna lain di blog juga. Untuk membuat koneksi tersedia untuk semua orang, cukup periksa prompt untuk itu pada saat Anda menambahkan koneksi.
- Saat membuat koneksi tersedia untuk semua pengguna blog, satu-satunya hal yang dapat dilakukan pengguna lain di situs Anda adalah mengirim ke jaringan sosial.Mereka tidak memiliki akses untuk melakukan hal lain seperti mendapatkan akses ke akun jaringan sosial secara langsung.
Cara menggunakan Publicize dengan Custom Post Types Anda
Secara default, Publicize hanya dipicu saat Anda mempublikasikan sebuah posting baru.Namun, Anda dapat memperpanjangnya ke Jenis Pos Khusus lainnya. Anda memiliki 2 pilihan untuk menambahkan Publicize Support ke Custom Post Type:
- Anda dapat menambahkan Mempublikasikan dukungan ke jenis posting yang ada berkat fungsi
add_post_type_support(). Untuk melakukannya, tambahkan kode berikut ke plugin fungsionalitas :1234add_action('init','my_custom_init');functionmy_custom_init() {add_post_type_support('product','publicize');}Anda harus mengganti "produk" dengan nama Custom Post Type Anda. - Anda bisa menambahkan Publicize support saat mendaftarkan tipe post:123456789101112131415
// Register Custom Post Typefunctioncustom_post_type() {$labels=array('name'=> _x('Products','Post Type General Name','text_domain'),);$args=array('label'=> __('product','text_domain'),'supports'=>array('title','editor','publicize','wpcom-markdown'),);register_post_type('product',$args);}// Hook into the 'init' actionadd_action('init','custom_post_type', 0 );
Cara mengkustomisasi mempublikasikan
Mempublikasikan juga menyertakan filter agar Anda dapat menyesuaikan perilaku default dengan plugin tambahan, atau melalui tambahan sederhana pada
functions.php tema Anda. Berikut adalah beberapa contohnya:Mengatasi Masalah Mempublikasikan
Jika Anda mengalami masalah dengan Publicize, lihatlah halaman Troubleshooting kami, atau jangan ragu untuk menghubungi kami.\
Arung Dwi Laksono















